- 2022
- Case Study / UX/UI Design
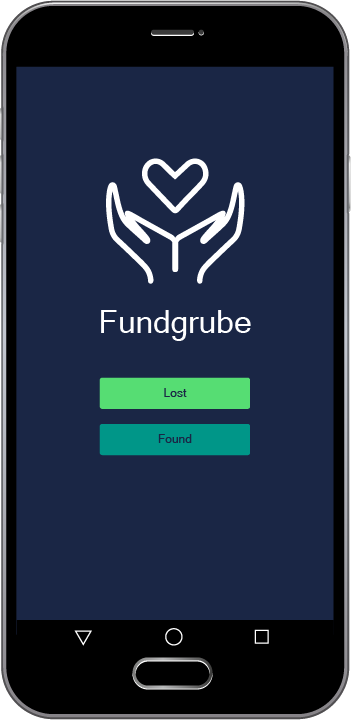
Fundgrube App
Die Fundgrube-App ist eine zentrale Anlaufstelle für verzweifelte Menschen, die etwas verloren haben oder vermissen. Sie vereint Datenbanken verschiedener Fundbüros zu einer Plattform und ermöglicht Privatpersonen, gefundene Gegenstände öffentlich bekanntzumachen und deren rechtmäßigen Besitzern zurückzugeben.

Tätigkeiten
Idee
Recherche
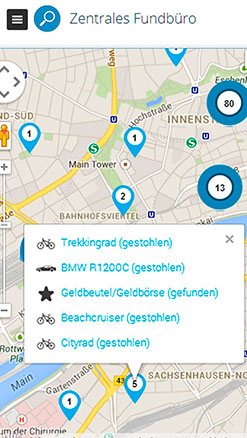
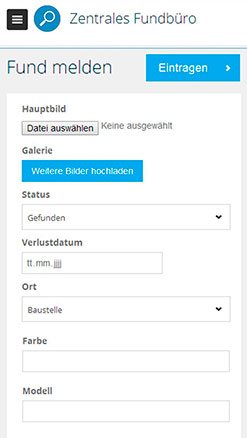
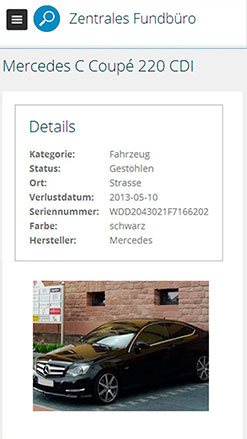
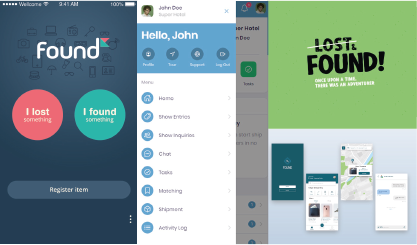
Durch eine Konkurrenz-Analyse ermittelte ich ähnliche Produkte und Anwendungen, wie diese aufgestellt sind und welche Probleme sie lösen oder nicht lösen. Nebst vorhandener frei zugänglicher Online-Fundservicedatenplattformen öffentlicher Verkehrsbetriebe, existieren zahlreiche Lost & Found Anwendungen zum Download in den App-Stores. Fundgrube sollte sich vorallem durch ein hohes Maß an Benutzerfreundlichkeit, Funktionalität und Ästhetik abheben und dadurch die vorhandene App ‚Zentrales Fundbüro‘ verbessern.
Design Prozess
Um eine Übersicht über die Informationsarchitektur eines Interfaces zu schaffen, erstelle ich mir User-Flow Diagramme durch die ich Seiten und deren Inhalte in Beziehung zueinander bringe.

Moodboard
H1 - PT Sans
H2 - PT Sans
H3 - PT Sans
Paragraph – PT Sans Regular
Paragraph – PT Sans Italic
Paragraph – PT Sans 700
Paragraph – PT Sans 700 Italic

Wireframes
Um mir eine sichere Ausgangslage zu verschaffen, arbeite ich zunächst mit Low-Fidelity Wirframes. Dieses Grundgerüst erlaubt mir die Inhalte logisch zu strukturieren und zusätzliche Funktionselemente bzw. notwendige Seiten hinzuzufügen.
Mit Mid-Fidelity Wireframes visualisiere ich eine genauere Darstellung des Layouts und den Details darüber, wie die Dinge funktionieren werden.
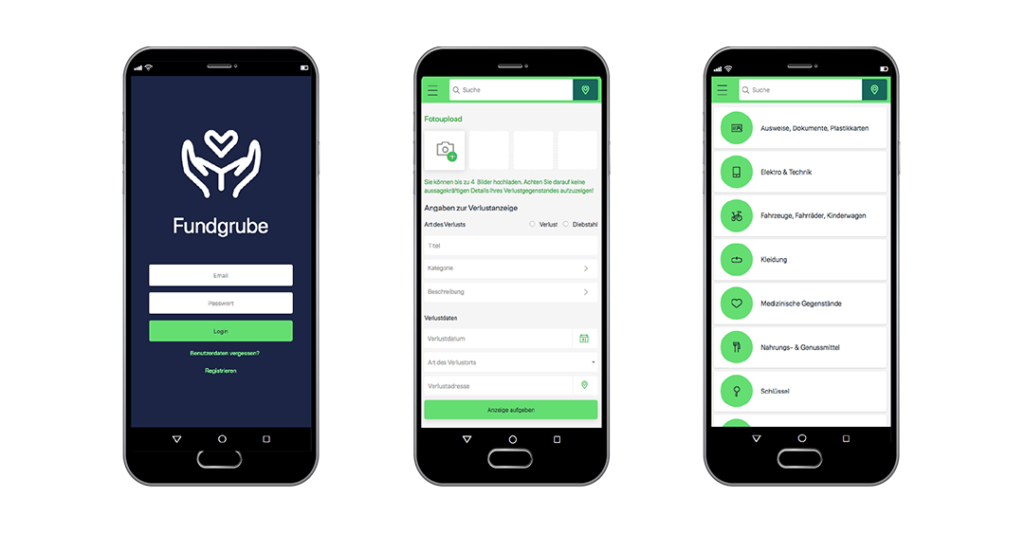
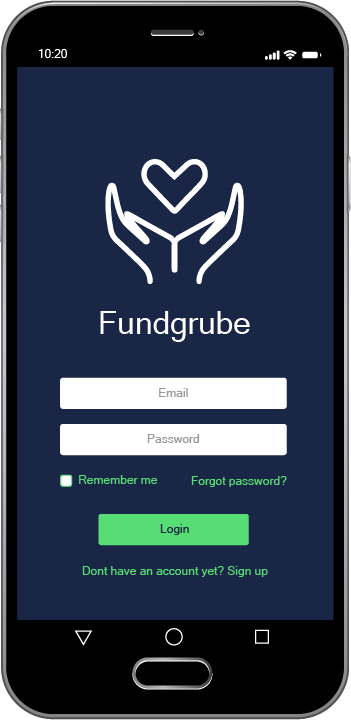
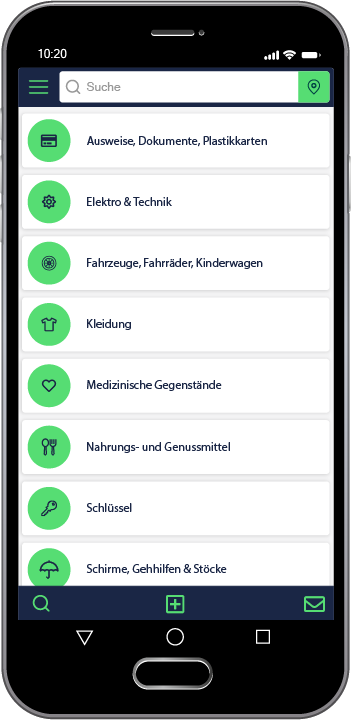
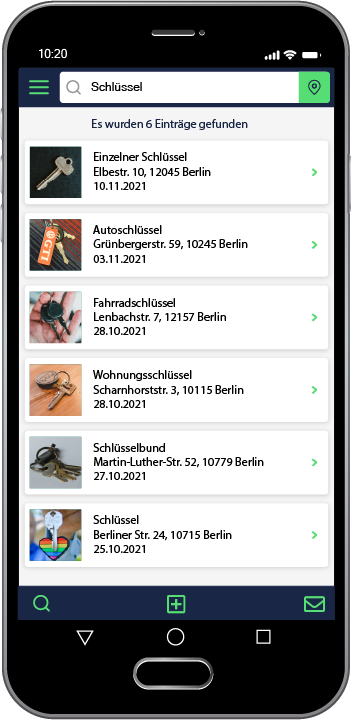
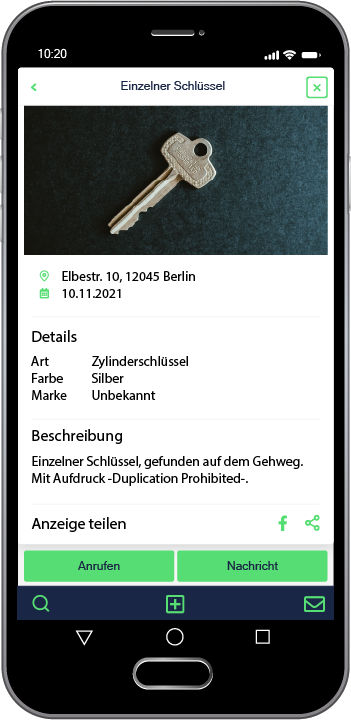
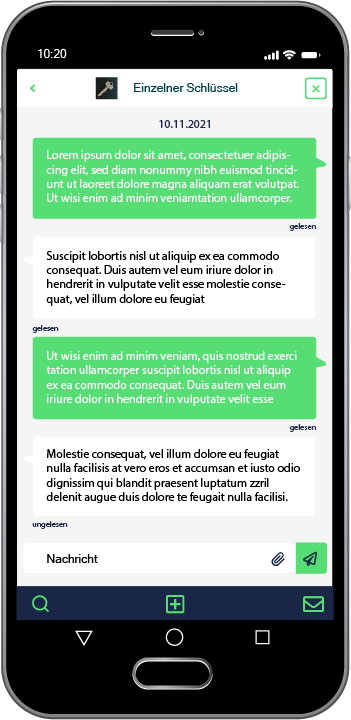
Hi-Fi Wireframes
Nachdem die Elemente und visuellen Hierarchien definiert sind, wende ich mich dem Design zu und arbeite Details wie Farben, Grafiken & Typographie aus. Erst dadurch bekommt die Anwendung ihr Aussehen und den richtigen Feinschliff.
Der grobe Entwurf vom Konzeptionsbeginn wird zur Grundlage genutzt. Konkrete Dimensionen, das Verhalten und mögliche Aktionen bei interaktiven Elementen werden erkennbar und ermöglichten eine erste Visualisierung der User Experience.








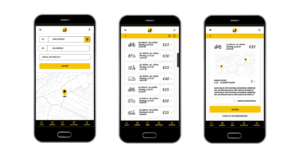
Prototype
Und weiter?
Um die Funktionsfähigkeit des Designs zu testen und gegebenenfalls zu überarbeiten, teile ich den Prototypen mit Testteilnehmern, die sich diesen auf ihrem Computer oder Mobilgerät ansehen können. Das Nutzerfeedback trägt entscheidend zum Entwicklungsprozess der Fundgrube App bei